-
Notifications
You must be signed in to change notification settings - Fork 19.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[5.0] feat(gauge): modify some default values, support svg pointer, add axisLine.distance/splitLine.distance/progress/anchor/data[i].title/data[i].detail #13216 #13416
Conversation
…t svg of pointer 4. add progress
|
Thanks for your contribution! The pull request is marked to be |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I've left my comments about the shapes(sector & sausage).
src/util/types.ts
Outdated
| @@ -795,6 +795,7 @@ export interface LineStyleOption<Clr = ZRColor> extends ShadowOptionMixin { | |||
| join?: CanvasLineJoin | |||
| dashOffset?: number | |||
| miterLimit?: number | |||
| roundCap?: boolean | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Perhaps, roundCap is not very necessary. There is an option cap above. Setting cap to round is identical to roundCap.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Agree. roundCap should not be added in here. It's not for all lineStyle. Only gauge use it.
Also, there is a conflict here is we use lineStyle in gauge but draw the shape with fill. So either we use a limited subset of lineStyle, or we change the draw method from fill to stroke
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks! I forget to delete it.
| const axisLineModel = seriesModel.getModel('axisLine'); | ||
|
|
||
| const roundCap = axisLineModel.get('roundCap'); | ||
| const MainPath = roundCap ? Sausage : graphic.Sector; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Currently, the Sector shape has provided supports to draw corner radius. Using Sector should be enough.
Setting shape.cornerRadius and shape.innerCornerRadius to the half of the difference between shape.r and shape.r0 is identical to roundCap(Sausage).
I'm not sure if we should use Sector instead of Sausage.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks like the arc angle is not 360 degrees(a circle)? Is there something wrong with the startAngle and endAngle?
If it's a circle, the path should be closed.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yes,you are right! I fixed the bug that gauge.axisLine can not be a circle when the arc angle is 360 degrees just now.
// angleRangeSpan can't be PI2
// const angleRangeSpan = (endAngle - startAngle) % PI2
const angleRangeSpan = !((endAngle - startAngle) % PI2) && endAngle !== startAngle
? PI2 : (endAngle - startAngle) % PI2;
Now, the path can be closed.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The difference between setting shape.cornerRadius/shape.innerCornerRadius and roundCap(Sausage):
-
axisLine:{color: [color: [[0.9, '#0f0'], [1, '#f00']]}(cornerRadius maybe better)

-
porgress:{itemStyle: {color: '#f00',borderColor: '#0f0',borderWidth: 1}}, and the current value is greater than max value. (roundCap maybe better)

In order to keep axisLine and progress the same style, is roundCap better?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
IMO, 110% seems not to be a normal value in gauge. Why and when will the percentage exceed 100%?
If we have to display a percentage that exceeds 100%, as you said, maybe it's better to use sausage instead of sector.
| }, seriesModel); | ||
| function createProgress(idx: number, endAngle: number) { | ||
| const roundCap = progressModel.get('roundCap'); | ||
| const ProgressPath = roundCap ? Sausage : graphic.Sector; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The same as the above.
…to anchor 3. adjust the verticalAlign of label
| show?: boolean | ||
| showAbove?: boolean | ||
| anchorSize?: number | ||
| icon?: string |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It can be size instead of anchorSize here. Since it's already in the anchor option.
| const pointerKeepAspect = pointerModel.get('keepAspect'); | ||
| let pointer; | ||
| if (pointerStr.indexOf('path://') === 0) { | ||
| pointer = createSymbol( |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
pointerStr can starts with 'image://'. Or being rect, triangle.
I think set icon: null can use the default PointerPath icon. Otherwise use createSymbol.
| const r0 = isOverlap ? posInfo.r - progressWidth : posInfo.r - (idx + 1) * progressWidth; | ||
| const r = isOverlap ? posInfo.r : posInfo.r - idx * progressWidth; | ||
| const progressSilent = progressModel.get('silent'); | ||
| const progress = new ProgressPath({ |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
series already has a silent configuration. There is no need to add silent in the progress option.
src/chart/gauge/GaugeView.ts
Outdated
| if (showPointer) { | ||
| const previousPointer = oldData.getItemGraphicEl(oldIdx) as PointerPath; | ||
| const previousRotate = previousPointer.rotation; | ||
| group.remove(previousPointer); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Should check if previousPointer exists. It's possible to have error when switching the show property from false to true.
src/chart/gauge/GaugeView.ts
Outdated
| } | ||
| if (showProgress) { | ||
| const previousProgress = oldProgressData[oldIdx]; | ||
| const previousEndAngle = previousProgress.shape.endAngle; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Same issues with above.
src/chart/gauge/GaugeView.ts
Outdated
| this._progressData = progressList; | ||
| } | ||
| else { | ||
| if (!showPointer) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think there is no need to check if (!showPointer) here. Since in this branch, showPointer and showProgress are all false.
Also, there is a removeAll code above. All the elements have been removed already. Also same issue in the above add update, remove callback
|
Besides these requested changes. I see lots of linting errors. It's better to check and fix all of them. |
…. 3.delete progress.slent 4.delete the code of removing in renderPointer 5.fix code style
|
Congratulations! Your PR has been merged. Thanks for your contribution! 👍 |


Brief Information
This pull request is in the type of:
What does this PR do?
Fixed issues
【design】 #13216
Details
modify some default values
[[0.2, '#91c7ae'], [0.8, '#63869e'], [1, '#c23531']][[1, '#E6EBF8']]NOTE
if some configurations of the chart need to use default(auto) color, we should set
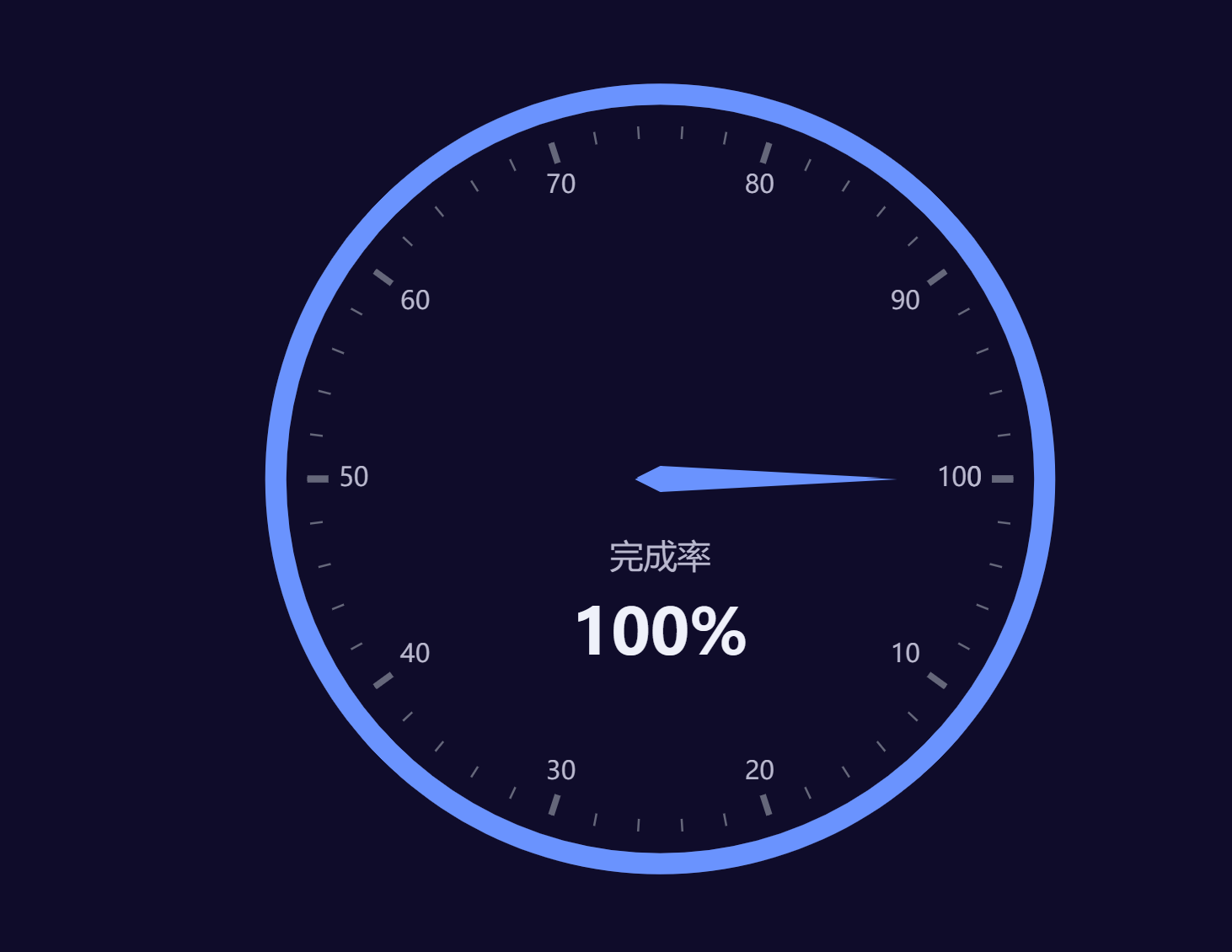
xxx.color: 'auto'support svg pointer
pointer: {icon: 'path://xxxxx'}add distance to axisTick and splitLine
axisTick: {distance: 20}splitLine: {distance: 20}add anchor to gauge.series
{color: '#fff', borderWidth: 0, borderColor: '#5470c6'}add progress to gauge.series
add title and detail to series.data[i]
fix the color of text in dark mode
Usage
Are there any API changes?
Related test cases or examples to use the new APIs
NA.
Others
Merging options
Other information
How to get back to the previous default styles